ObsidianのテーマはMinimalを気に入って使っているのですが、見出しが見にくいのだけが微妙で、CSSスニペットで上下にちょっと空白を取っています。
参考:雑記:ObsidianのテーマはMinimal(+Minimal Theme Settingsとかでちょっと修正)が一番好き | Obsidian TIPS(JP)
しばらくこれで使っていたのですが、これでもやっぱり少し見にくいので見出しの下に線を引きたいなと思った……が、あんまりうまくいかなかった、という話を書きます。
padding + border
ググったらどうやら線はborderという要素を指定すればいいとのことだったので、まずこんな感じで追記してみました。
.HyperMD-header-1,
.markdown-preview-view h1 {
padding-top: 10px !important;
padding-bottom: 10px !important;
border: solid 1px;
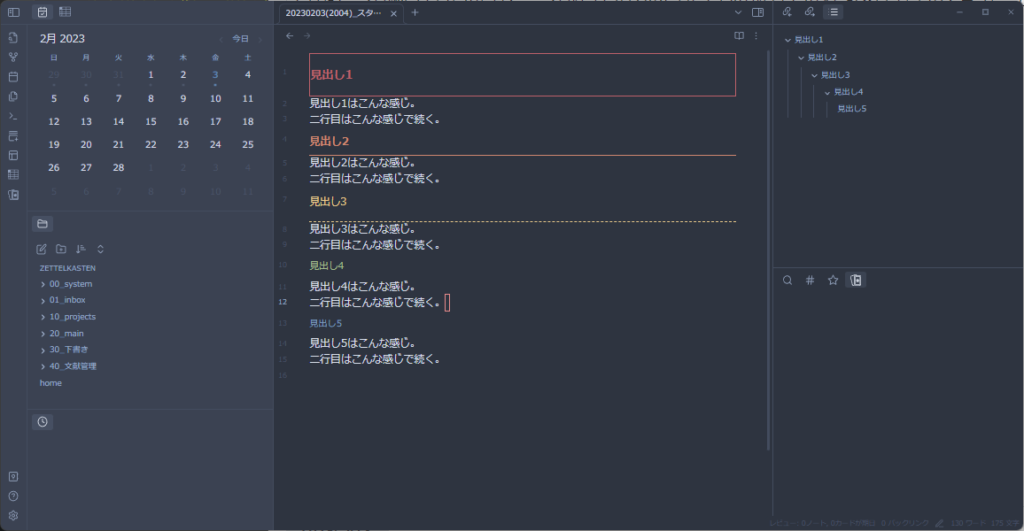
}上記はh1の指定のみですが、h2とかh3もそれっぽく設定しています。するとこうなりました。

なんか・・・なんか思ってたのと違う! 見出しの文字と線の間には間隔があるのですが、線と段落の間が、paddingを設定する前みたいなキツキツ感になっています。
padding + border + margin
ちょっと調べてみたところ、どうやらmarginというのはborderの内側に入るらしく、borderの外側の空間はmarginというもので指定するらしいです(CSSがすこしでもわかる人からしたら「何いってんだ今更」という感じだとは思いますが……)
参考:ボックスのボーダー・パディング・マージン — HTML & CSS入門 (nrym.org)
というわけで、試しに大きなmargin-bottomを指定してみました。深く考えず、とりあえずpaddingに合わせて!importantも指定しています。
.HyperMD-header-1,
.markdown-preview-view h1 {
padding-top: 10px !important;
padding-bottom: 10px !important;
border: solid 1px;
margin-bottom: 100px !important;
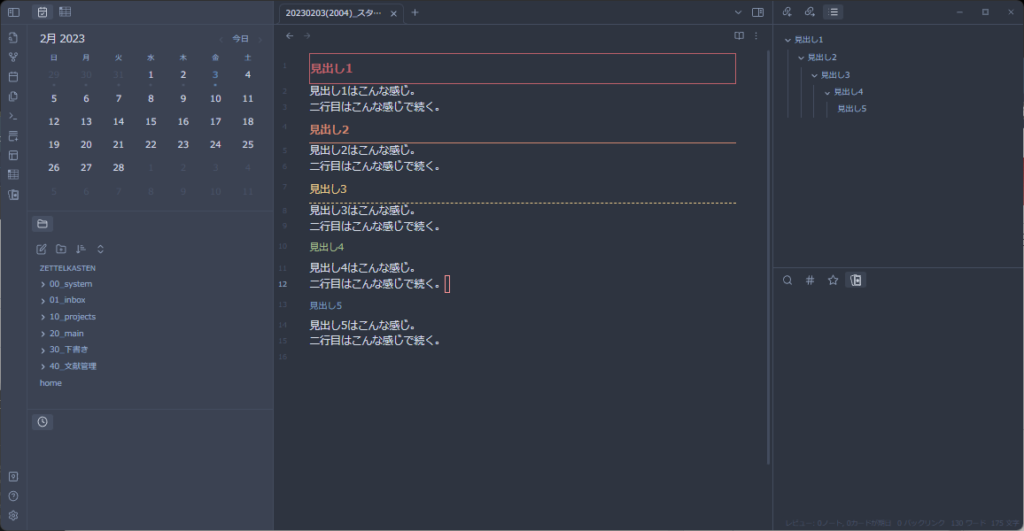
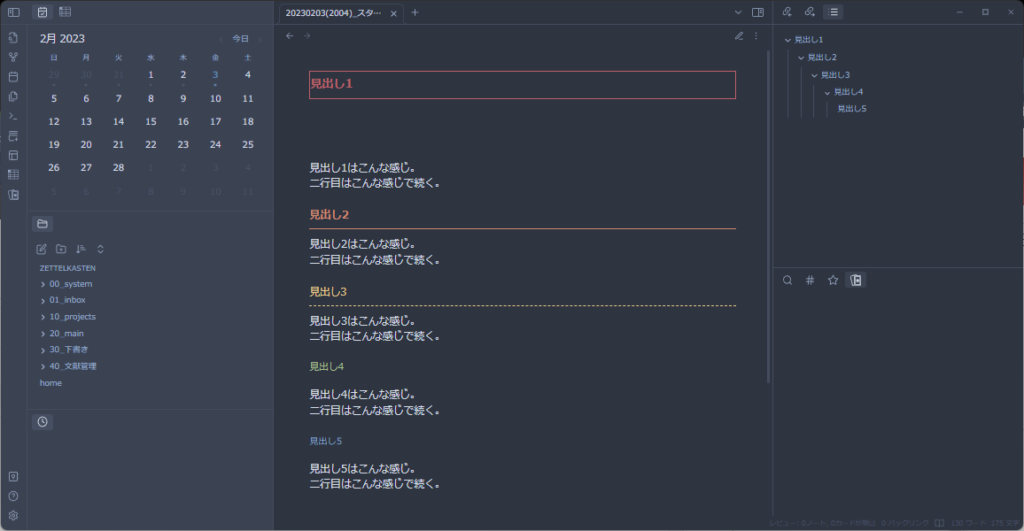
}僕の予想ではこれで行けるはずだったのですが、やってみるとなぜか編集ビューでだけ反映されませんでした。閲覧ビューでは予想通りに機能しています。

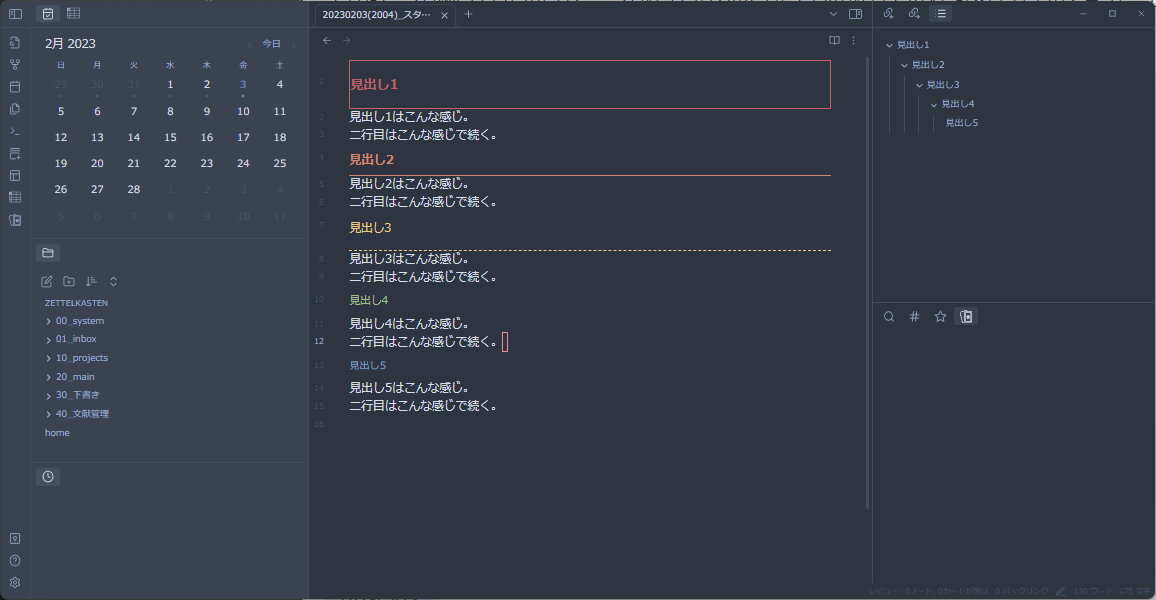
編集ビュー

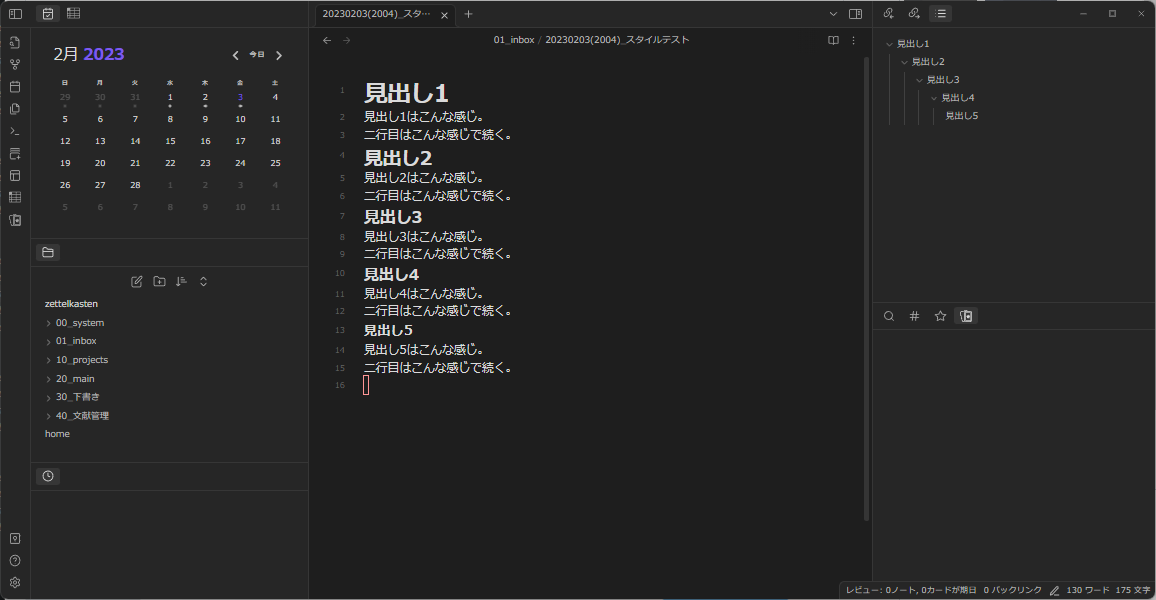
閲覧ビュー
難しすぎて頭爆発しそうになりました。
調べたところ
ちょっと調べたらニアピンの会話がObsidianのフォーラムにありました。
参考:Heading (top&bottom) spacing through CSS – Help – Obsidian Forum
フォーラムのコメントによると、こんな感じでcm-s-obsidianの指定を追加すれば編集ビューでもmarginが反映されるとのこと。一行目、cssを当てる対象の部分がちょっと変わっています。
.cm-s-obsidian .HyperMD-header.HyperMD-header-1,
.markdown-preview-view h1 {
padding-top: 10px !important;
padding-bottom: 10px !important;
border: solid 1px;
margin-bottom: 100px !important;
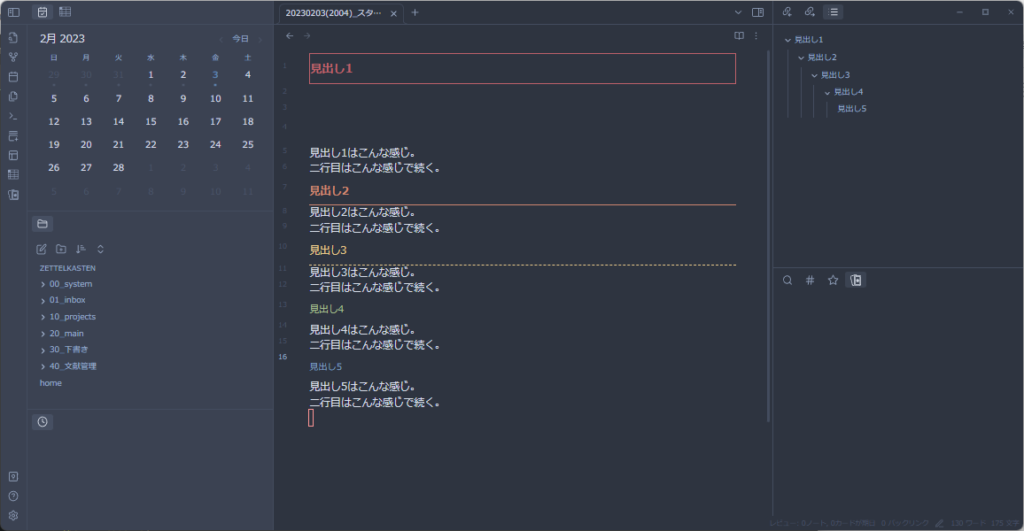
}実際、これだとうまく機能します。

これでめでたしめでたし! と一瞬思ったのですが、よく見てください。
よく見ると、行数の表示がずれています。paddingのときは追従してくれたのに、marginだとバグるのです。表示がずれているだけで編集には大きな問題はないのだけど、これはとても気持ちが悪い。
ムムムと思ってフォーラムをもう一回見直して見ると、最後に「編集ビューではmarginではなくpaddingの利用が推奨される」的なコメントが書かれていました。
どうやら編集ビューでmarginを扱うとエディタの最適化がうまく機能しなくなるらしく、そこから察するに、編集ビューでmarginを使うことは(無理やりやればもちろんできるものの)想定されていないということなのかなと思います。
というわけで
長々と書きましたが、見出しに下線を引くのは諦めました。




コメント
こんにちは。
ちょうど私もObsidianでセクションに装飾をしたいと思っていて、偶然このページにたどり着きました。
なんとかできないものかと模索していたところ、見た目はかなり変わってしまいましたが、セクションの装飾という目標は一応達成できたかな、と感じています。私が試した方法はこちらです
https://www.yasunobusakashita.jp/b473db916a4654a70f361fa0202783480a1bab1d2a80c3f22ef59e313ed2933f/
もし興味があれば、ぜひご覧いただいて参考にしてみてください。
みなさんのアイデアやご意見も聞かせていただけると嬉しいです。