プログラムのエディタだとよく言われる話ですが、外観は非常に重要で、見やすいと、同じことをするのに必要な労力が下がります。もちろん好みだとテンションも上がるので、要は外観が生産性に直結するわけです。
同様にObsidianでも外観はかなり重要だと思っているのですが、使い始めたばかりでいまいちどんな設定が一番良いのかはまだわかっていません。とにかく、現状で一番いいなと思った設定をざっくり書いておきます。
Minimal
テーマはMinimalを使っています。ダウンロード数不動の一位の超人気テーマです。
kepano/obsidian-minimal: A distraction-free and highly customizable theme for Obsidian (github.com)
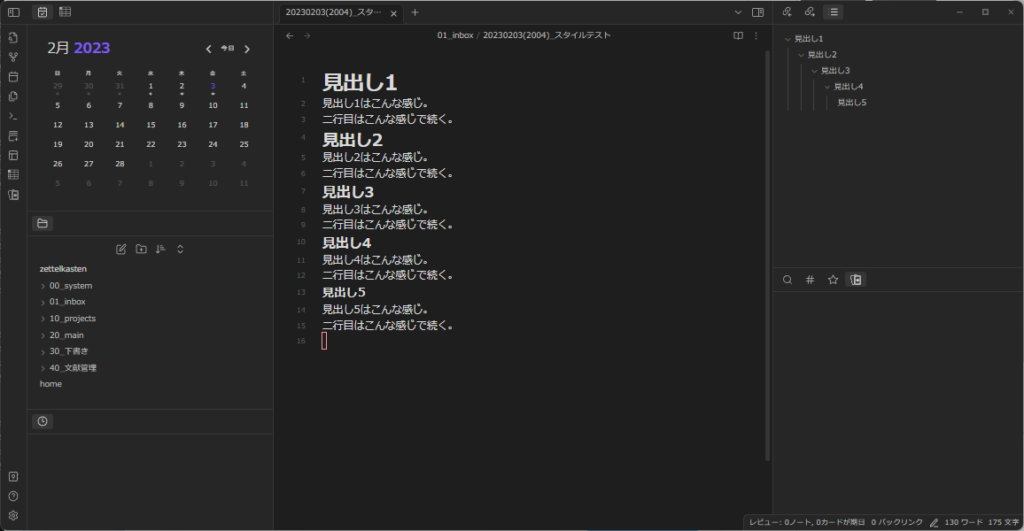
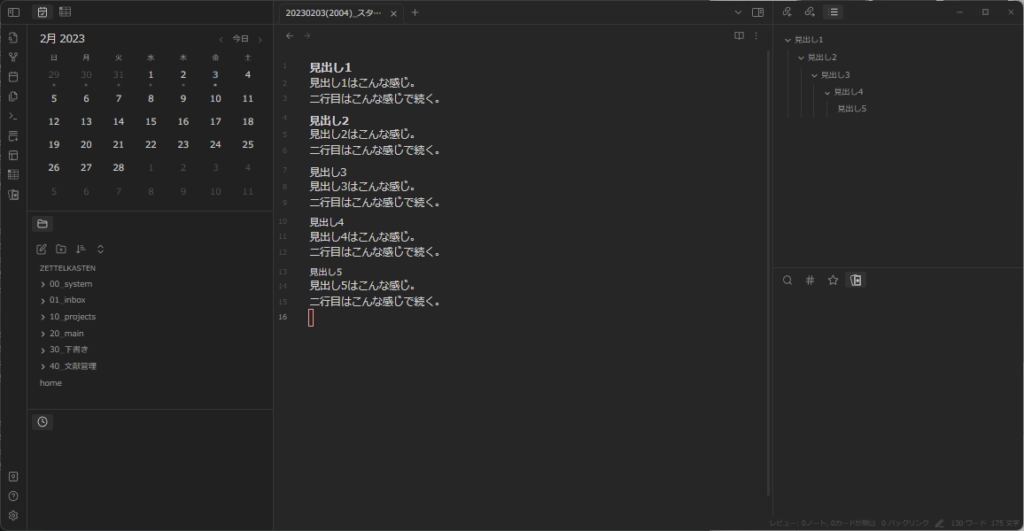
ちょっとスクショを貼るのですが、こんな感じでデフォルトよりも全体的にスッキリします。
デフォルトも悪くないので単に好みですが、個人的にはMinimalの方が好き。なんとなく気が散りにくく、書いている内容に集中しやすい気がします。

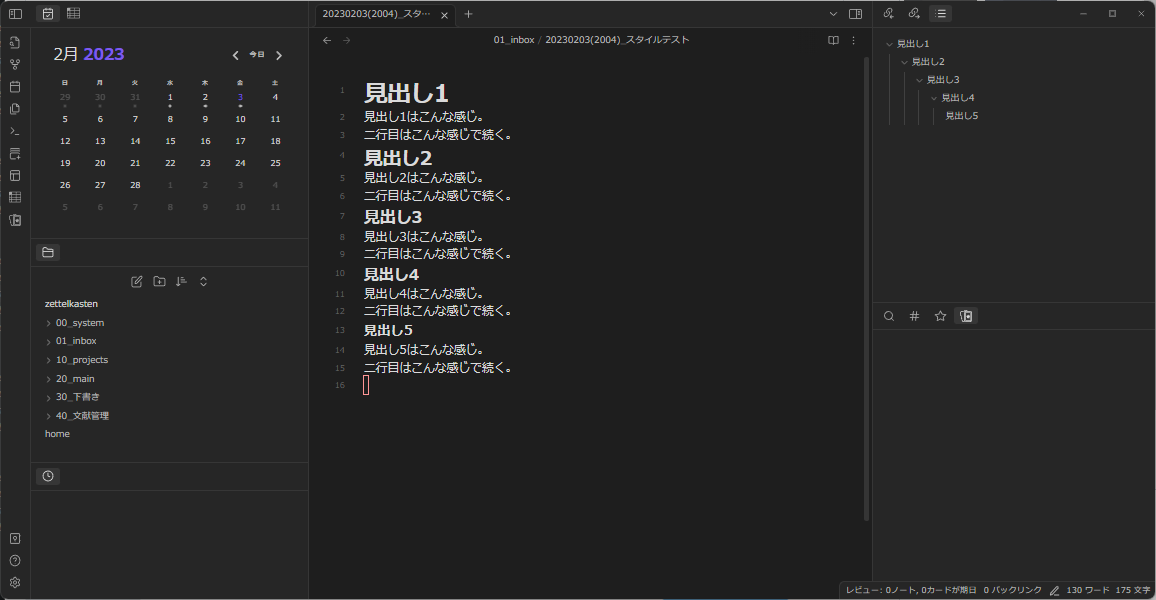
デフォルト

Minimal
Minimal Theme Settings
Minimalは入れた段階でも(上の画像の通り)いい感じなのですが、Minimal Theme Settingsというコミュニティプラグインを入れることで、さらにカラースキームや細かい部分の表示を設定することができるようになります。
kepano/obsidian-minimal-settings: Settings plugin to control colors and fonts in Minimal Theme (github.com)
これはMinimalの製作者が開発・提供しているMinimalの設定用のプラグインです。
僕はこのプラグインを使って、以下のような画面にしています。

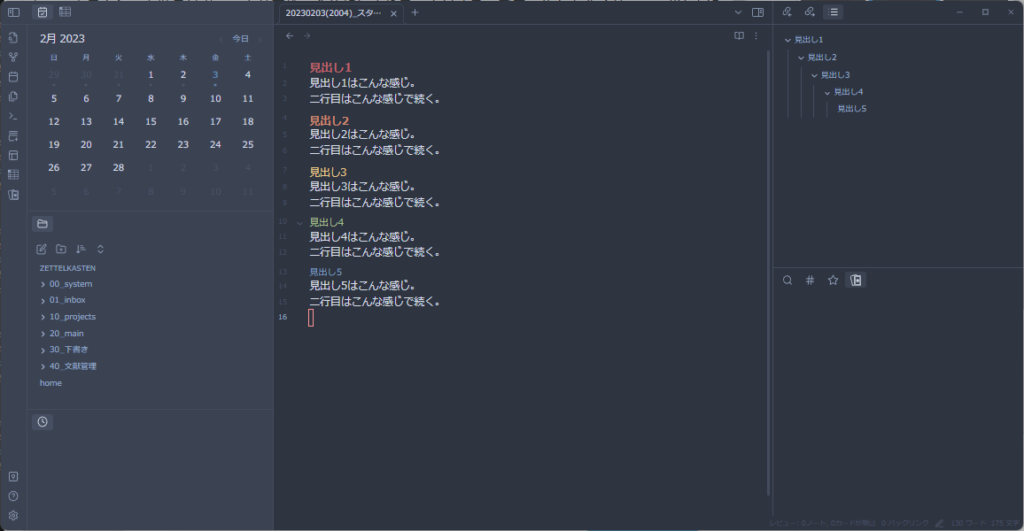
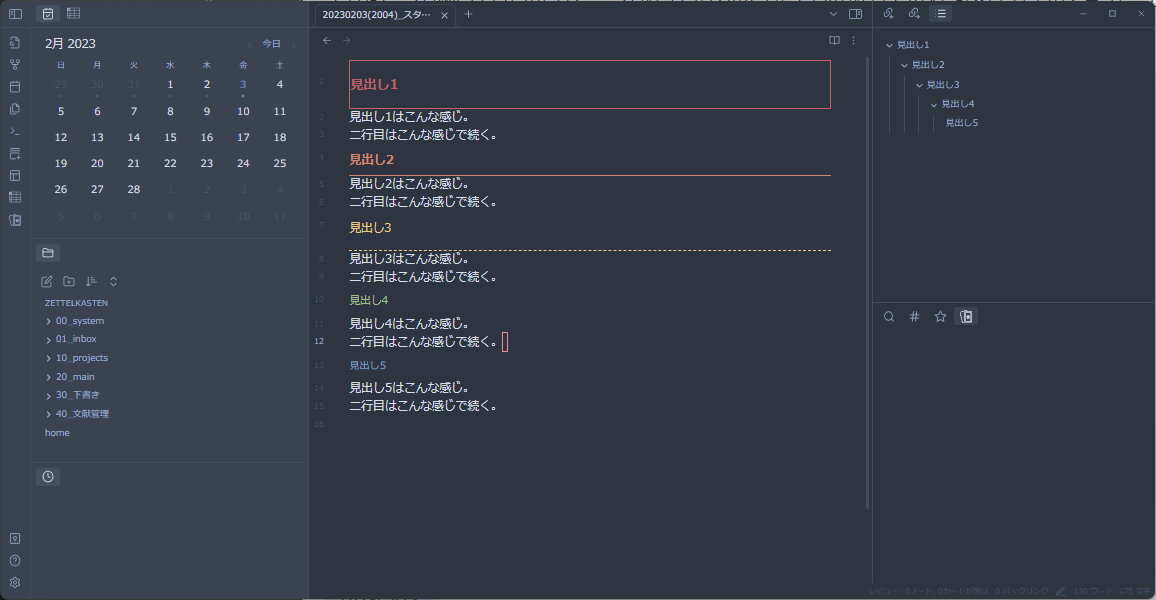
Minimal(Nord)
カラースキームをNordにして、さらに見出しをカラフルにする設定(Colorful headings)を有効にしています。他にもなにか設定した気がするけど忘れました。
カラースキームは完全に好みです。僕はエディタとかもだいたいNordにしているので、ここでもNordを選びました。Gruvboxもあるので、jellybeansとかhybridとかが好きな人はそっちを使えばいいと思います。全部で10種類くらいあるので、誰でも何かしら好みのカラースキームが見つかると思います。
Minimalの唯一の欠点として見出しの部分がギュッと詰まっていてに見にくいという点があるのですが、Colorful headingをオンにすることで見出しがそれぞれ別の色になり、かなり見やすくなります。全体の構造を取るときに必要な脳のリソースがかなり減るので、これはかなりおすすめの設定です。
他にも、細々した部分を設定できるので、「Minimal良いんだけど○○だけがな」みたいに思っている人にとってはこのプラグインはとても便利だと思います。
CSSスニペット
ここまででほとんど理想的なのですが、やっぱり見出しのギュッと感だけは気になるので、CSSスニペットを使って上下に少し空白をとっています。

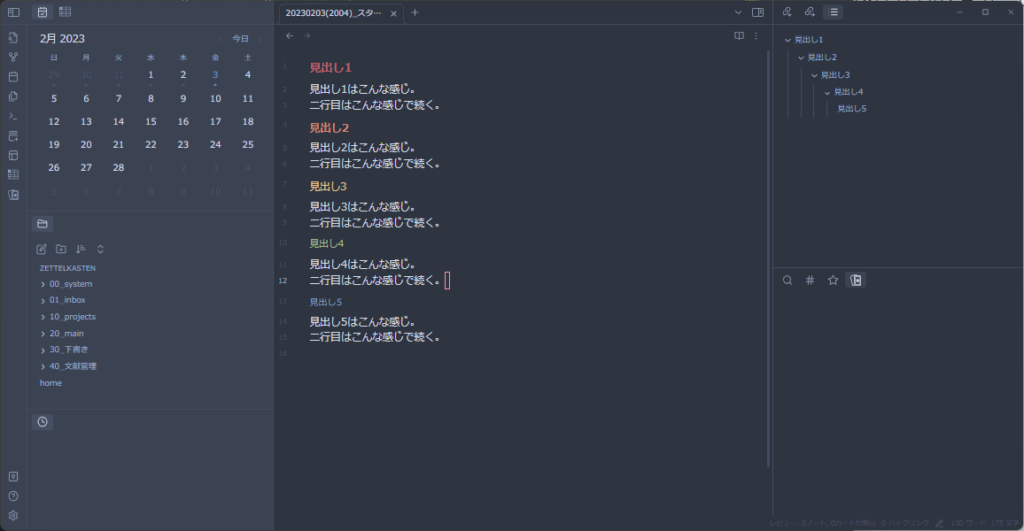
Minimal(Nord) + css
これでかなり見やすくなりました。スニペットはこんな感じです。
.HyperMD-header-1,
.markdown-preview-view h1 {
padding-top: 10px !important;
padding-bottom: 10px !important;
}
.HyperMD-header-2,
.markdown-preview-view h2 {
padding-top: 10px !important;
padding-bottom: 10px !important;
}
.HyperMD-header-3,
.markdown-preview-view h3 {
padding-top: 10px !important;
padding-bottom: 10px !important;
}
.HyperMD-header-4,
.markdown-preview-view h4 {
padding-top: 10px !important;
padding-bottom: 10px !important;
}
.HyperMD-header-5,
.markdown-preview-view h5 {
padding-top: 10px !important;
padding-bottom: 10px !important;
}設定に関しては以下のZennを参考にさせてもらいました(感謝!)
カスタム CSS スニペットでデザインしよう|Obsidian.Zenn
今後
やっぱり見出しがまだ少し気になります。見出し1, 2, 3くらいまではborderが入っていたほうが、オシャレ感はないもののパッと見やすい気がしていいます。あるいはフォントサイズか空白をもう少しいじっても良いような・・・
でも大体満足だし外観ばかりいじっていても虚無なので、今のところはこの辺でよしとしたいと思っています。
追記(2022/02/12):Minimalの開発者がObsidianのCEOになったらしいです。
I’m joining Obsidian full-time as CEO : r/ObsidianMD (reddit.com)




コメント