Obsidianのテーマを選ぶときは、あらかじめStyle Settingsプラグインを導入しておくのがおすすめです。
このプラグインを使って「カスタムありきで」テーマを選ぶことでより気に入った外観でObsidianを利用できます。
Style Settingsプラグイン
Style Settingsプラグインは、導入したテーマをカスタムするためのプラグインです。
- 全体的には好きなんだけど配色がいまいち
- 配色は好きなんだけどタブバーが太すぎて気になる
などなど、「ここだけ気になるんだよな、惜しいけどやめとくか・・・」というのはテーマを選んでいるとありがちです。たった一つの欠点であきらめるのはもったいないので、テーマを比較する際は、Style Settingで変更できるかどうか確認してから判断するのがおすすめです。
インストール方法&使い方
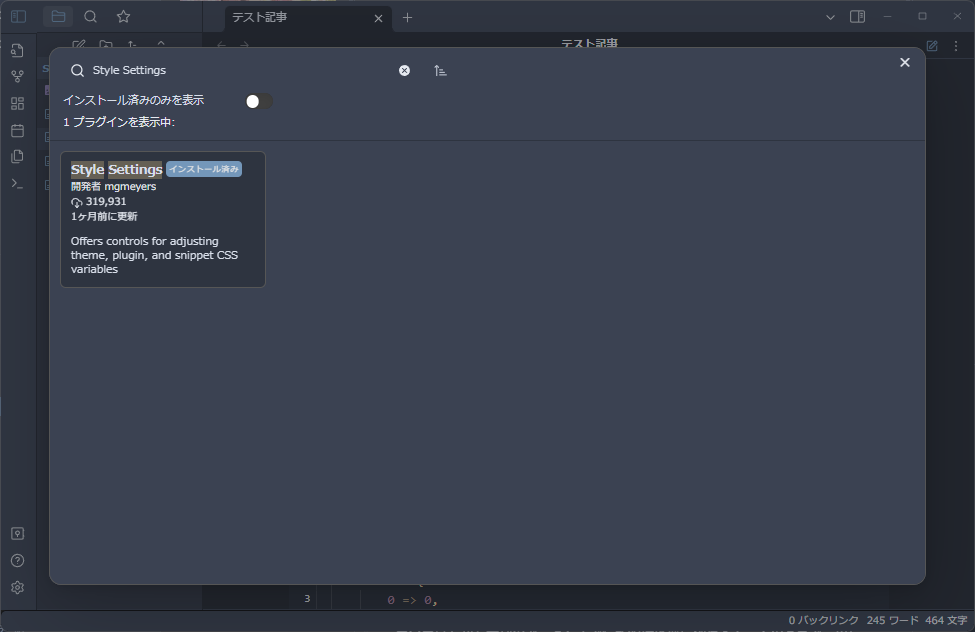
コミュニティプラグインの検索窓に「Style Settings」と打ち込んでインストールすればOKです。

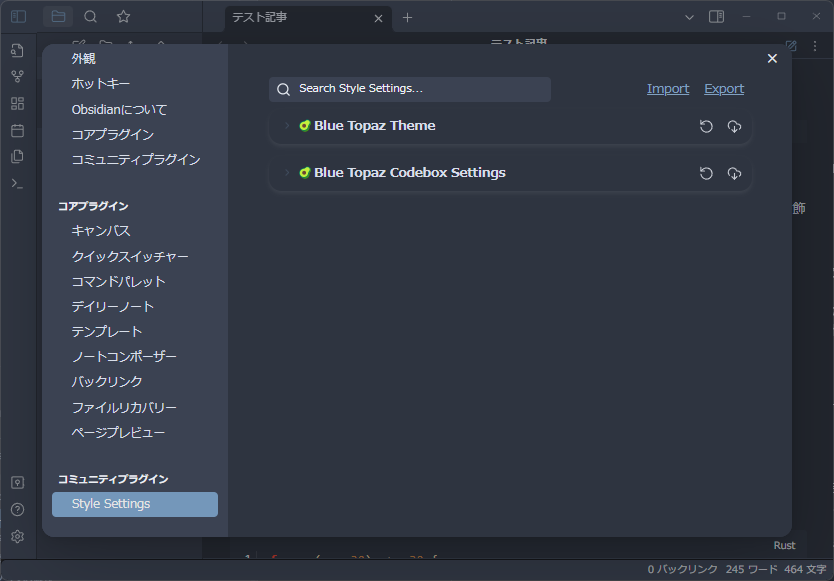
有効化すると、コミュニティプラグインの設定画面から現在利用しているテーマを編集できるようになります。

どんな風にカスタムできるのか
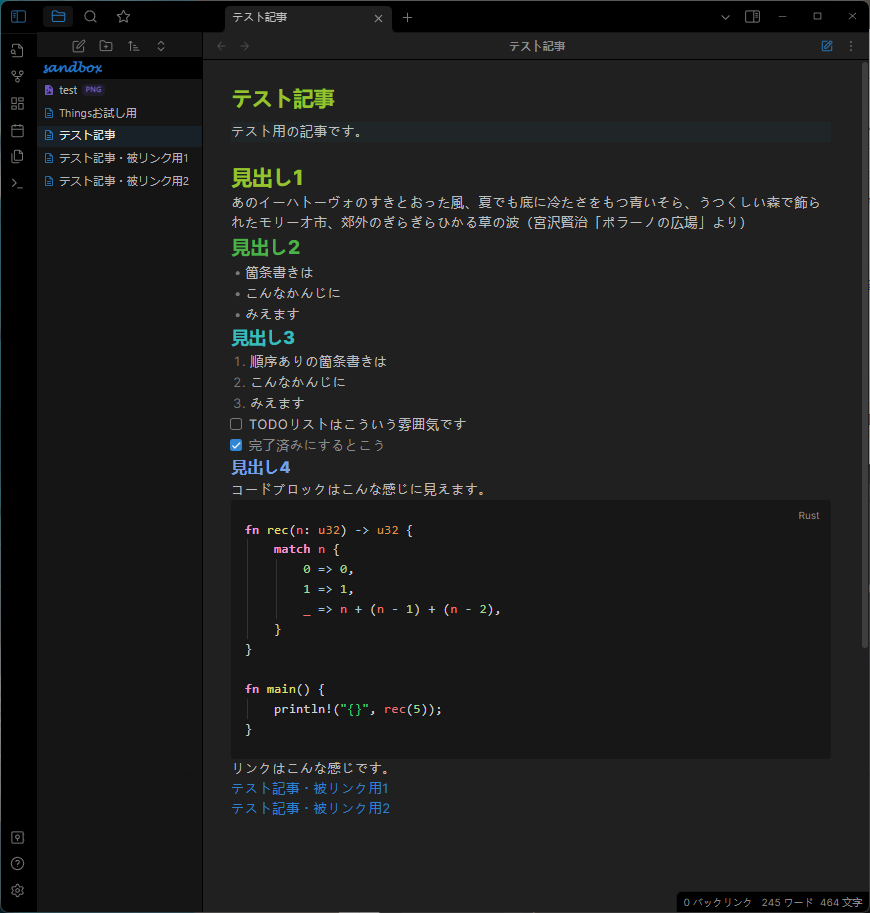
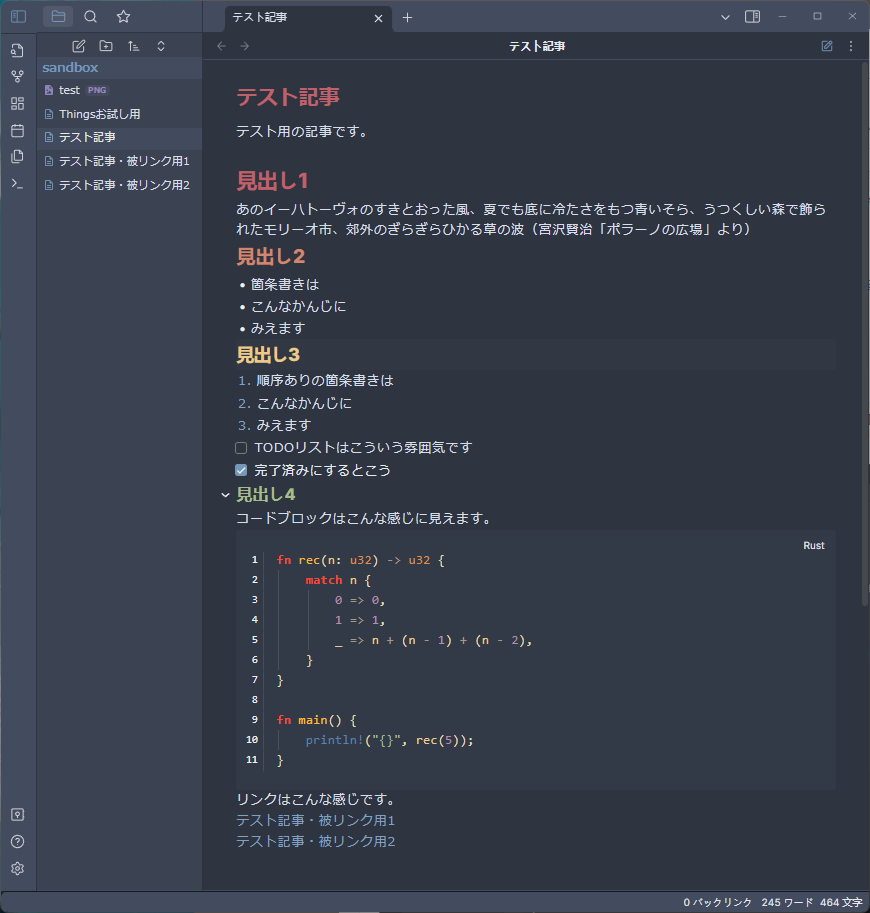
ためしに僕が好きなテーマ「Blue Topaz」をいじってみます。デフォルトだと左側ですが、Style Settingsを利用すると右側の画像のようにすることができます。

Style Settingsなし

Style Settingsを使って設定
いじったのはカラースキーム、フォント、行間の広さ、ステータスバー、コードブロックの行数表示(これめちゃくちゃうれしい)などなどですが、だいぶ印象が変わりますよね。
画像からは見て取れないですが実はスクロールバーもHovering(マウスオーバーしたときだけ表示される設定)に変更していたりします。
また、他にも見出しの大きさや色の指定など、かなり細かく設定することができます。
カスタム可能なテーマ
このプラグイン、実はすべてのテーマをカスタムできるわけではありません。また、設定できる項目もテーマによってまちまちです。
- このプラグイン自体が無理やりCSSを書き換えるようなことをしているわけではない
- 設定できるのは、あくまでテーマの開発者が「これを設定できるようにしよう」と決めて実装した項目のみ
だからです。
しかし、インストール数上位10件への対応状況をみてみると5/10で、なかなか悪くない割合なので、試す価値はあると思います。
| テーマ | 対応状況 |
|---|---|
| Minimal | 〇 |
| Things | 〇 |
| Blue Topaz | 〇 |
| Obsidian Nord | × |
| Atom | × |
| Obsidianite | × |
| Sanctum | 〇 |
| Dracula for Obsidian | × |
| Shimmering Focus | 〇 |
| Wasp | × |
なんというか、「このテーマと腰を据えて付き合っていくぜ」という雰囲気の重量級テーマは対応している印象で、ワンアイデアで「おれはこれが一番いいと思う」という雰囲気のテーマは対応していない印象です。
ちなみにMinimalだけは例外的に専用のカスタム用プラグインを持っているのですが、一応Style Settingsにも対応してはいます。それだけ、Obsidianのテーマ開発者の中でこのプラグインがデファクトになっているのだろうと思います。
おわりに
僕がこのプラグインの存在に気が付いたのは、Obsidianを利用しはじめてからだいぶ経ってからでした(テーマのREADMEに「このテーマ、Style Settingsプラグイン利用推奨な!」て書いてて、なんじゃそりゃと思って調べて初めて気が付いた)。
この記事がなにかしらの検索ワードに引っかかって、この便利なプラグインに気が付く人が増えるとうれしいなあと思います。



コメント