Notionで最上部に設定できるバナー画像、雰囲気があってめちゃくちゃカッコいいですよね。
Obsidianでも、コミュニティプラグイン「Banners」を使えば同じようなことができます。

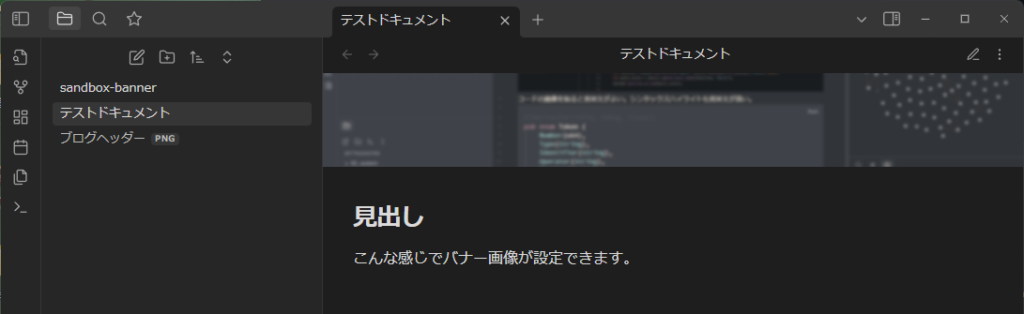
こんなかんじです
noatpad/obsidian-banners: An Obsidian plugin that adds banners to your notes (github.com)
この記事ではプラグインの簡単な使い方と、注意点について紹介します。注意点に書いた通り手放しではおすすめできないのですが、ぜひ導入の参考にしてもらえればと思います。
「Banners」の使い方
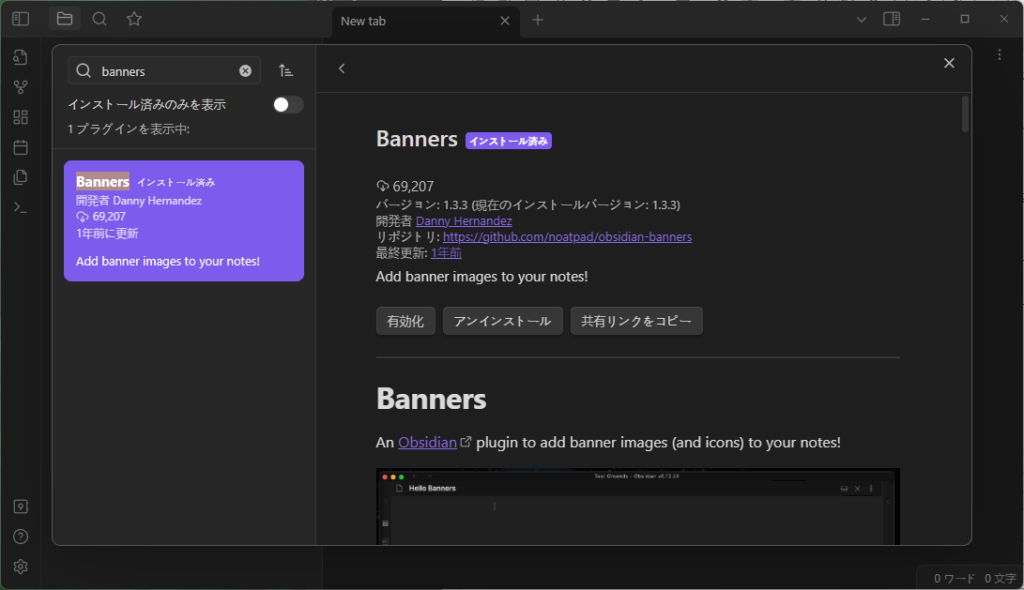
導入は簡単で、コミュニティプラグインの画面から、以下のプラグインをインストール・有効化すればOKです。

バナー画像の設定はコマンドパレットから実行できます。
あらかじめバナーに使う画像をVaultに追加しておく必要があるので注意してください(Notionと違ってデフォルト画像がないのは若干面倒)。


設定するとこんな感じで表示されます。「コマンドパレットから追加云々」と上で書きましたが、要はフロントマターに所定のフォーマットで記入すればOKなので、手書きでも大丈夫です。

閲覧ビュー

編集ビュー
バナーの高さはプラグインの設定画面から変更可能です。デフォルトだと250なのですが、僕は細めが好みなので100に 設定しています(上の画像も高さ100です)。
また、Notion同様、以下も可能です。
- バナーとして画像のどの位置を表示するか選ぶ(マウスでバナー画像をつかんでぐりぐりやればOK)
- Emojiを表示する(コマンドパレットの「Banners: Add/Change emoji icon」)
「Banners」の注意点
プラグインの更新が止まっている
人気のプラグインなのですが、2022/4/21が最終更新で止まっています(2023/4/3時点で確認)。
これは、Obsidian本体が1.0になり、大規模な更新が入ってから一度も更新されていないことを意味しており、実際に不具合がいくつか報告されています。
単発の改修を入れている人はいそうですが継続的にメンテナンスを引き継いでいる人は見当たらないので、今後もちょくちょく不具合が起きることを覚悟して使うか、あるいは使うのを最初から避けた方がいいかもしれません。
「インラインタイトルの表示」との干渉と解決方法
プラグインの更新が止まったことで出ている不具合の一つと、その解決方法を紹介します。
このプラグインを使ってバナーを表示していると(致命的というわけではないのですが)、「インラインタイトルの表示」をオンにしてもうまく表示されなくなります。また、干渉して変なスペースが生まれます。

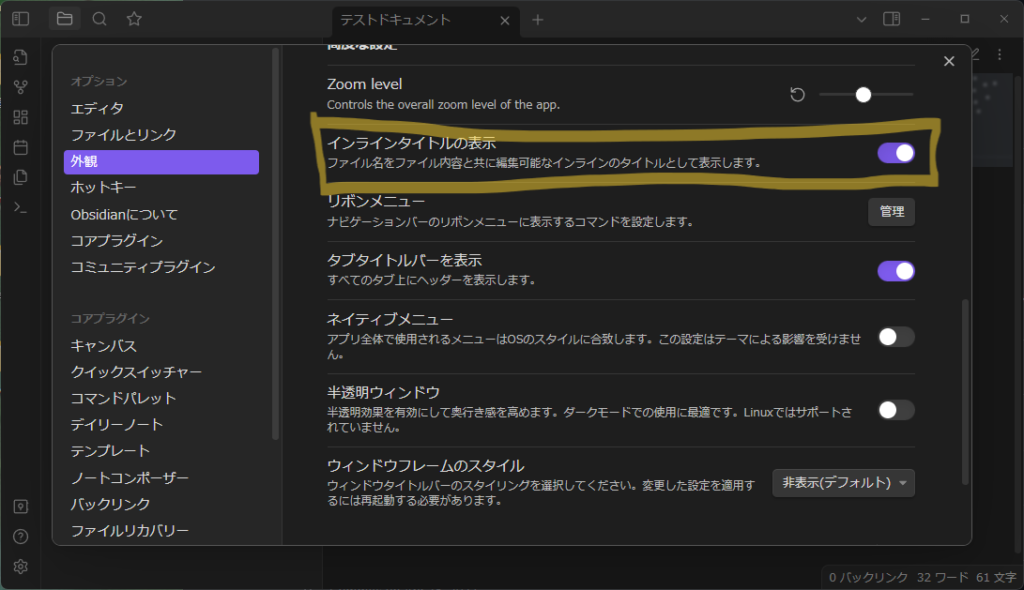
「インラインタイトルの表示」てのはこれです。デフォルトでONになっているはず

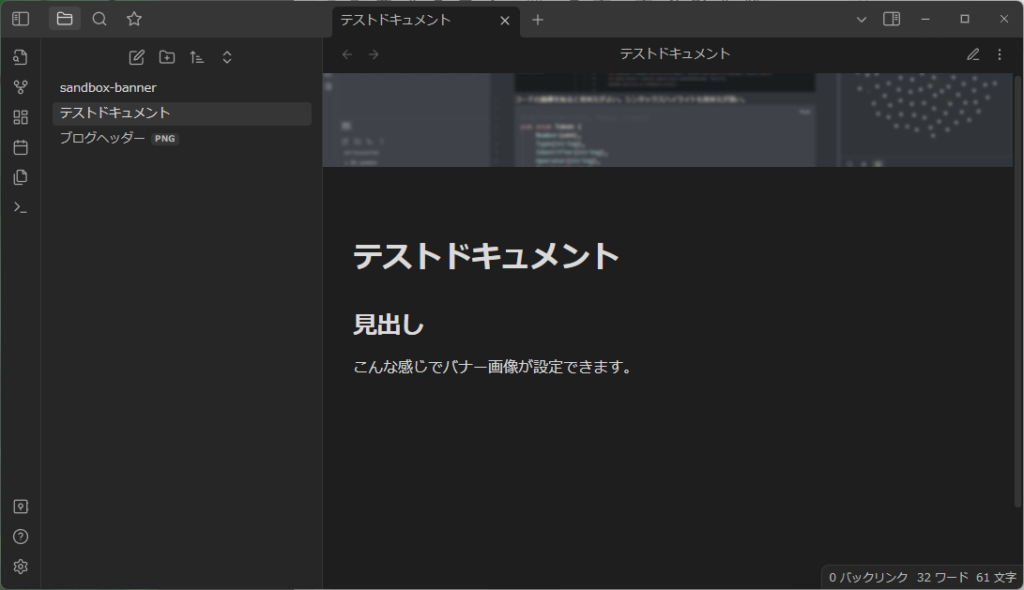
インラインタイトルの表示をオフにしたとき

インラインタイトルの表示をオンにしたとき
Bannersプラグインを利用する場合、ここはオフにして使うほうがきれいかなと思います。
あるいは、イシューに投稿されているコメントを参考に、以下のCSSスニペットを当てることでも解決できます。
/* Deals with the editor view */ div.cm-editor:has(.has-banner) .inline-title { margin-top: calc(var(--banner-height) + 4rem); margin-left: 6rem; margin-bottom: 0rem; position: static; } div.cm-editor:has(.has-banner) div.obsidian-banner-spacer { position: absolute; } div.cm-editor:has(.has-banner) .obsidian-banner-icon { position: absolute; top: calc(var(--banner-height) + 10px); } /* Deals with the markdown view */ div.markdown-reading-view:has(.obsidian-banner-wrapper) .inline-title { margin-top: calc(var(--banner-height) + 2.9rem); margin-bottom: 0rem; position: static; } div.markdown-reading-view:has(.obsidian-banner-wrapper) div.obsidian-banner-spacer { position: absolute; } div.markdown-reading-view:has(.obsidian-banner-wrapper) div.obsidian-banner-wrapper { margin-top: 0; } div.markdown-reading-view:has(.obsidian-banner-wrapper) .obsidian-banner-icon { position: absolute; top: calc(var(--banner-height) + 10px); }
Obsidianが1.0になってインラインタイトルの表示が導入された際の変更にBannersプラグインが追従できていないことが問題なので、位置調整の部分だけパッチを当てればよいという話のようです。これで以下の通り、いい感じになります。

おわりに
プラグインの更新は止まっているものの、今のところ上で紹介した以外の不具合には遭遇していないので、僕はCSSだけ当てて普通に利用しています。
バナーがあることによる視覚的な影響ってのは馬鹿にできないなと思っていて、メモを開いたときの気持ちの切り替わりが早くなるような気がしています。




コメント