タイムトラッキングツールのTogglとObsidianを連携させる「Toggl Track Integarionプラグイン」の使い方を紹介します。
非常に、ひじょ~~に快適に連携できるので、あまりヘビーにTogglを利用していない人なら、WebUIよりObsidianから利用したほうが快適かもしれません。カラースキームもいい感じにテーマとマッチしたものになります(web版だと課金しないと変更できない)。
TogglとObsidianの相性も抜群なので、個人的にはイチオシのプラグインです。
セットアップ方法
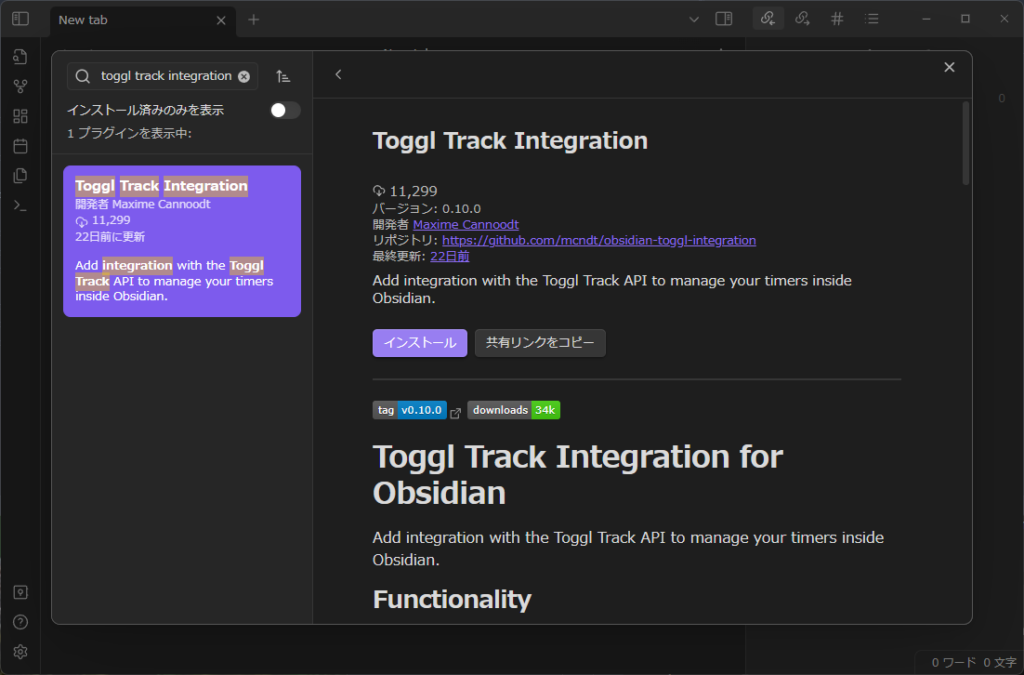
まず、コミュニティプラグインから、「toggle track integration」と入力してインストール・有効化します。

次に、連携用のAPI Tokenを入手します。ちょっと面倒そうですが、やってみたらまったく難しくも面倒でもなかったので安心してください。
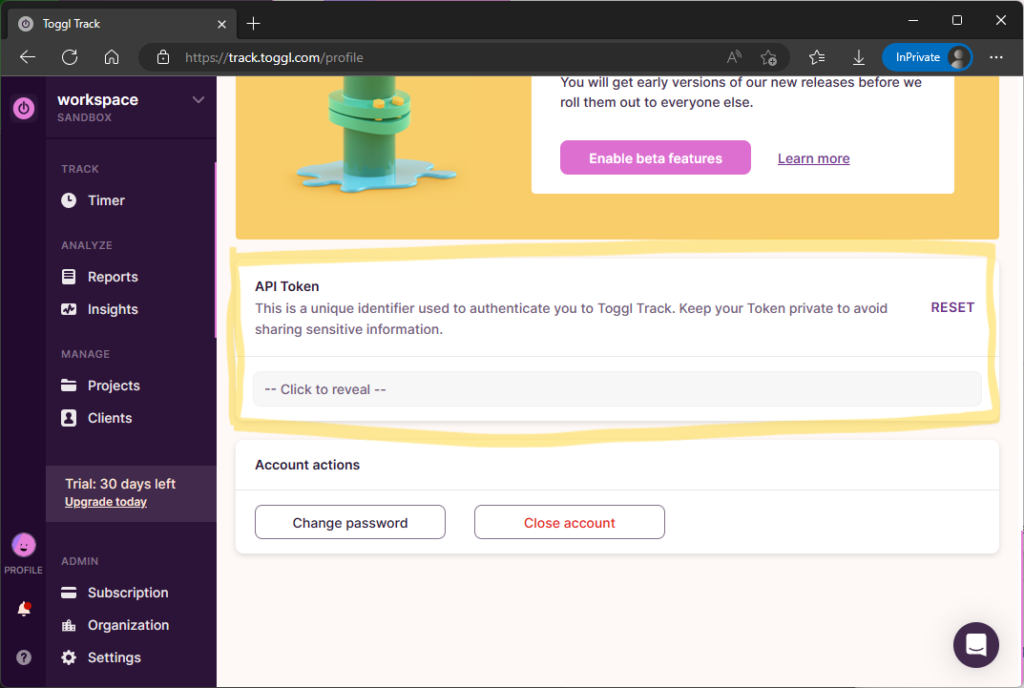
API Tokenは、以下のURL(togglのプロフィールページ)から発行できます。下の方にスクロールして、API Tokenと書かれているところの「– Click to reveal –」をクリックして、コピーすればOKです。
ここから発行:https://track.toggl.com/profile

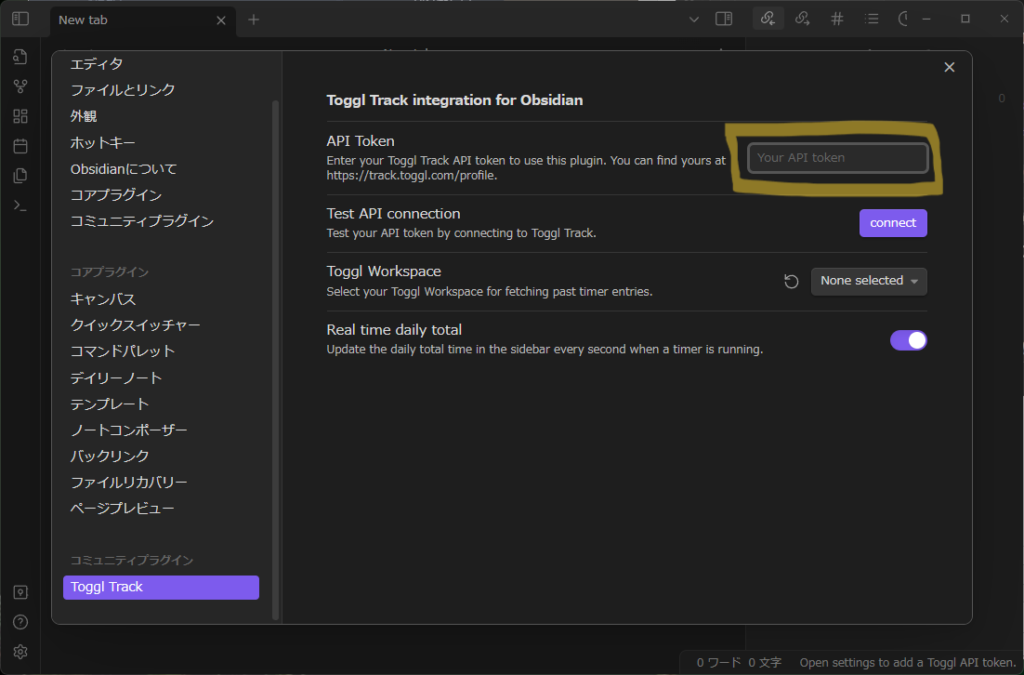
最後に、プラグインの設定画面で先ほどコピーしたAPI Tokenをペーストします。なお、設定した瞬間にエラーがワワワーッ!と出てびっくりしますがそういうものっぽいので大丈夫です。
あとは、上から三つ目の「Toggl Workspace」で使いたいWorkspaceに設定すれば完了です。Workspaceの候補が表示されていない場合は隣の更新ボタンを押してみてください。

「Test API connection」から、接続がうまくいっているかどうかを確認できます。うまくいっていると、success!と表示されます。
使い方
タイマーの開始・停止
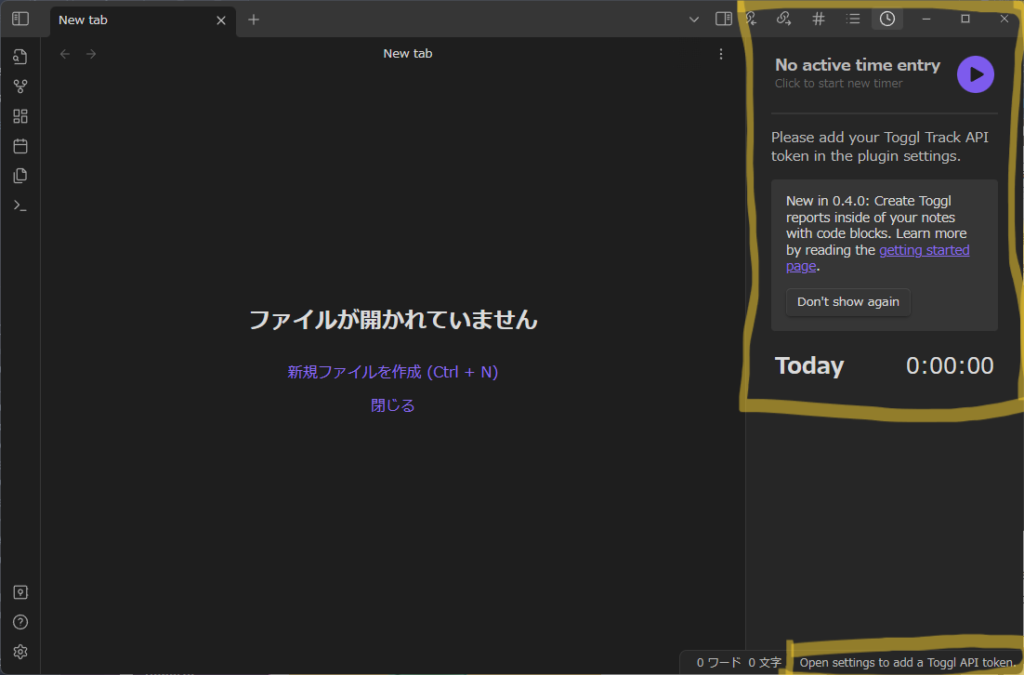
セットアップが終わると、サイドバーとステータスバーでTogglの情報を確認できるようになります。

右上の再生ボタン、またはコマンドパレットからStart Toggl Timerを選択すると、タイマーの選択あるいは新規作成が行えます。
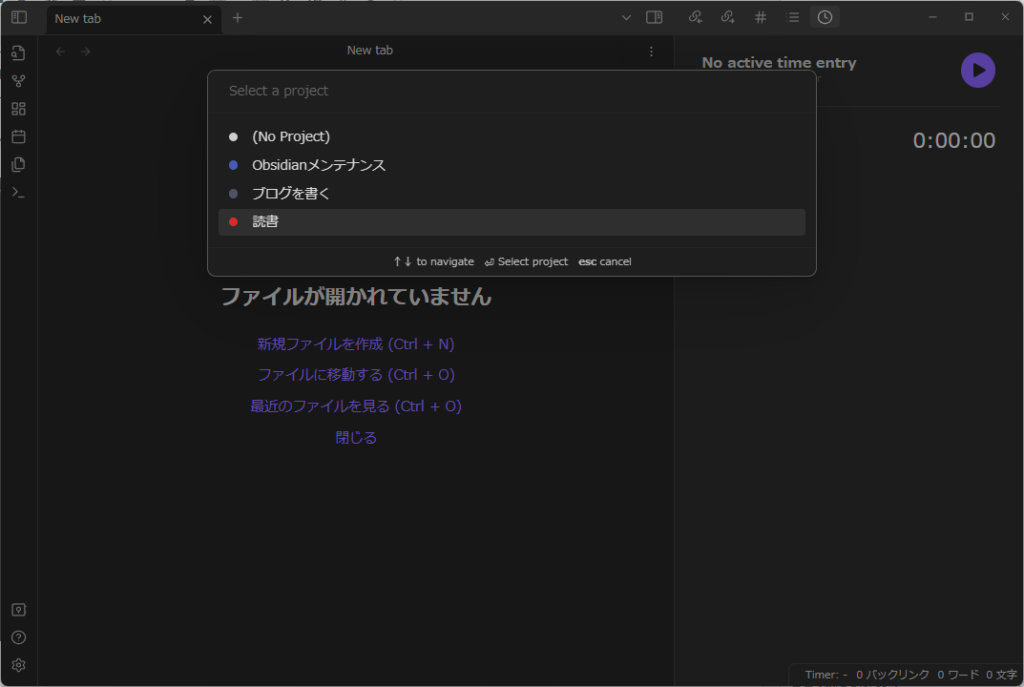
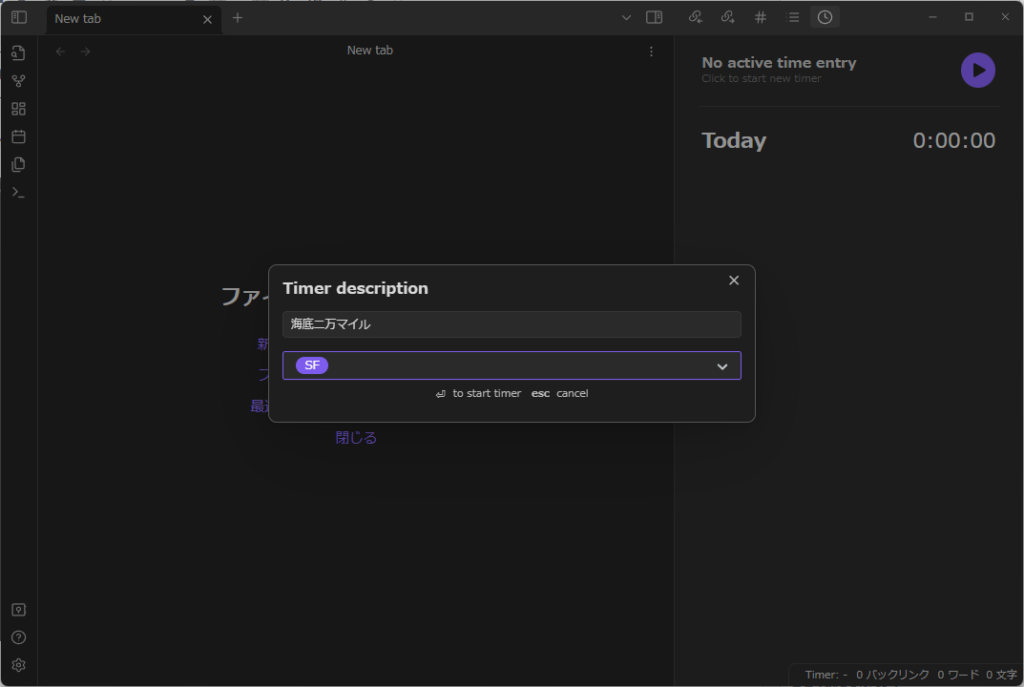
新しいタイマーを作成する場合、プロジェクトの選択画面と、タイマーの名称とタグを設定する画面が順次表示されます。直感的なので、迷うことはないと思います。タグを新規に作成することも可能です。

プロジェクト選択画面

タイマーの名称とタグを設定する画面
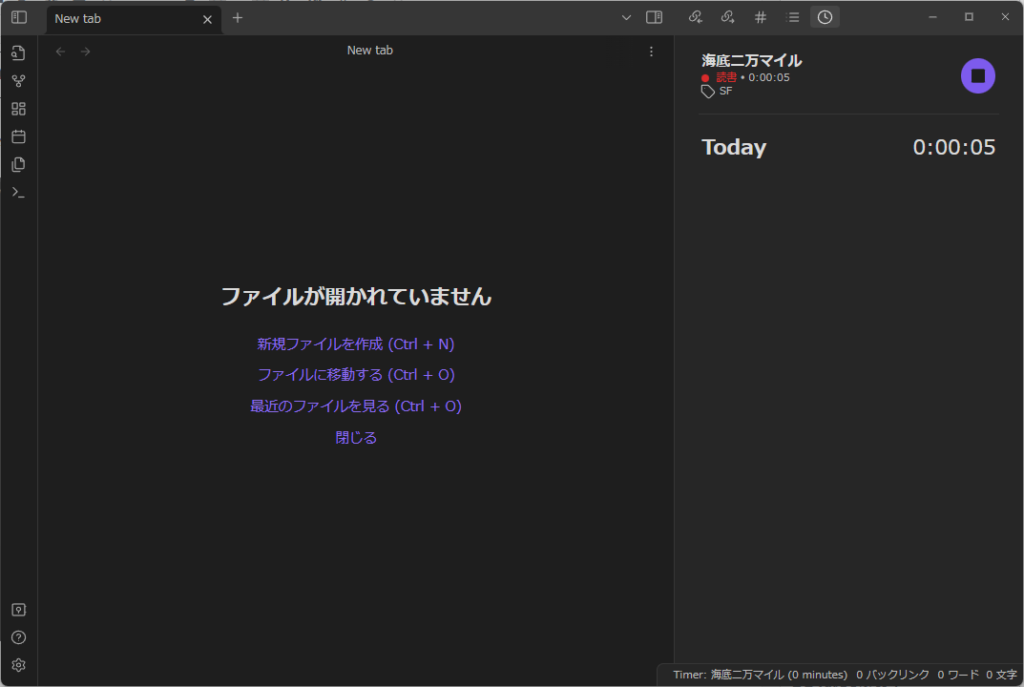
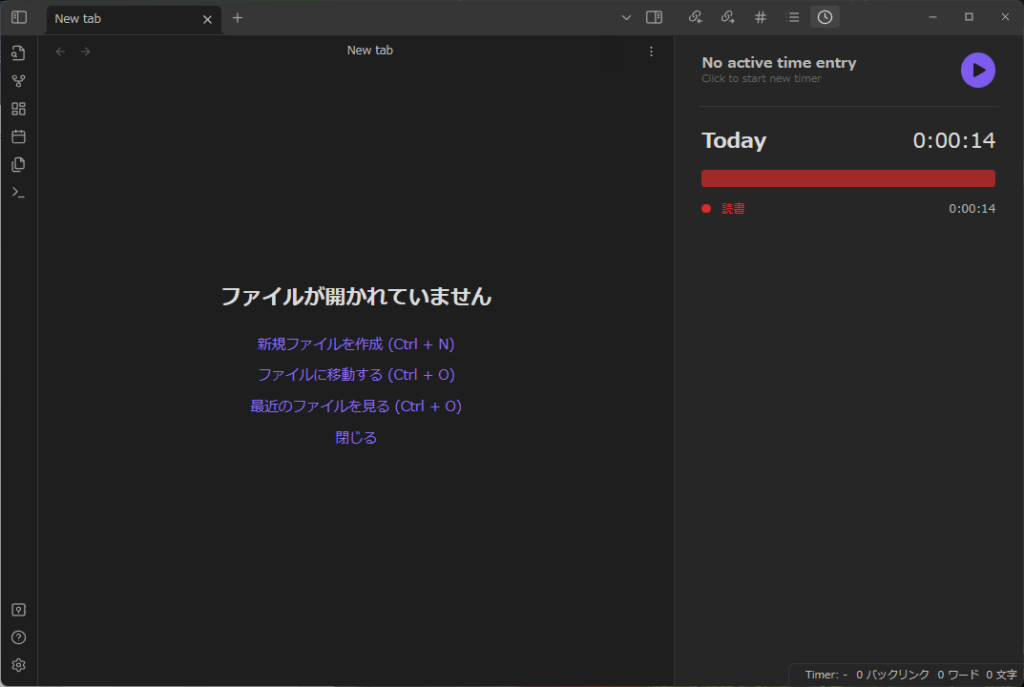
タイマーを開始すると、このように(非常にいい感じに)サイドバーとステータスバーに情報が表示されます。

停止ボタンを押すとタイマーを止められます。

注意点が二点あります。
- プロジェクトを作成する方法はなさそうです。事前に作成しておく必要があります
- プロジェクトと紐づかないタイマーの場合、サイドバーでうまく表示されませんでした
- プラグインのバージョン0.10.0で確認しています
- ステータスバーでは正しく表示されます
- コマンドパレットからstart/stopすると、タイマーの開始・停止自体は正しく実行できます
- 5秒くらいコンソール見た感じだとプロジェクト名を取るところで例外処理にミスってそうですが、まともに調べていません(すいません……)
レポートの作成
このプラグインには、togglのレポートをObsidianでいい感じに作成する機能もあり、閲覧ビュー、編集ビューの双方で非常にサクサク機能します。
Toggl Query Language (TQL) Reference · mcndt/obsidian-toggl-integration Wiki (github.com)
この記事を書いている時点だと二種類の形式でレポートの作成が可能です。
- サマリ表示
- リスト表示
それぞれ使い方を簡単に紹介します。
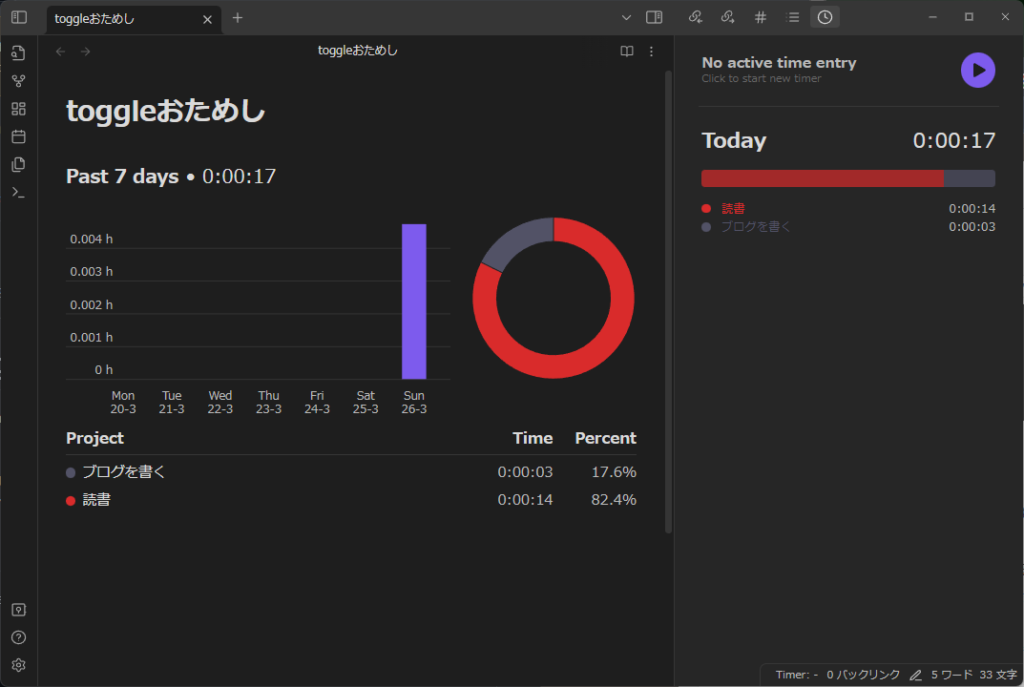
サマリ表示
このように、「作業時間」と「作業の内訳」を見やすく表示することができます。

このレポートを作成するためには、ノート内に下記の通り書けばOKです。
```toggl
SUMMARY
PAST 7 DAYS
```この例だと、「PAST 7 DAYS」つまり過去七日分の結果に絞り込んでいますが、ここの条件はあれこれと設定できます(ドキュメントにわかりやすくまとまっています)。
使い方はdataviewプラグインに非常に似ていますね(開発者もドキュメントの先頭で”I wrote a tiny query language inspired by Dataview’s DQL.”と言っています)。
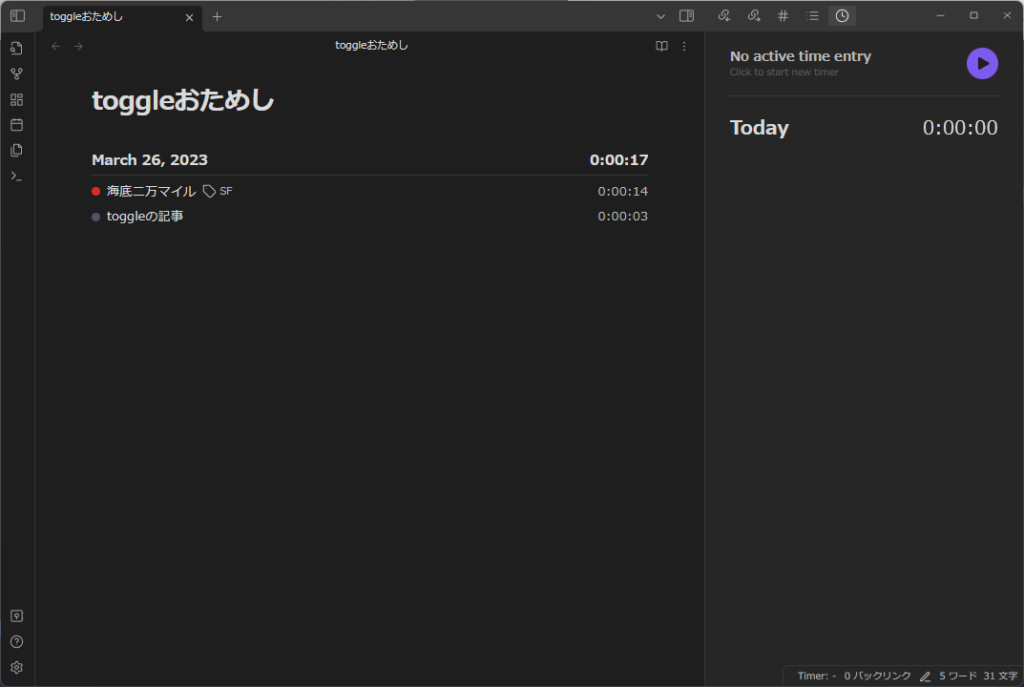
リスト表示
過去のタスクを一覧することができます。

このレポートを作成するためには、ノート内に下記の通り書けばOKです。先頭をSUMMARYではなくLISTにしただけですね。
```toggl
LIST
PAST 7 DAYS
```サマリー表示の場合同様にフィルタリングができますし、リスト形式の表示だとグルーピングなどもできます。たとえばGROUP BY PROJECTと最後にくっつけると、このようになります。

こっちのほうが個人的には見やすい気がします。
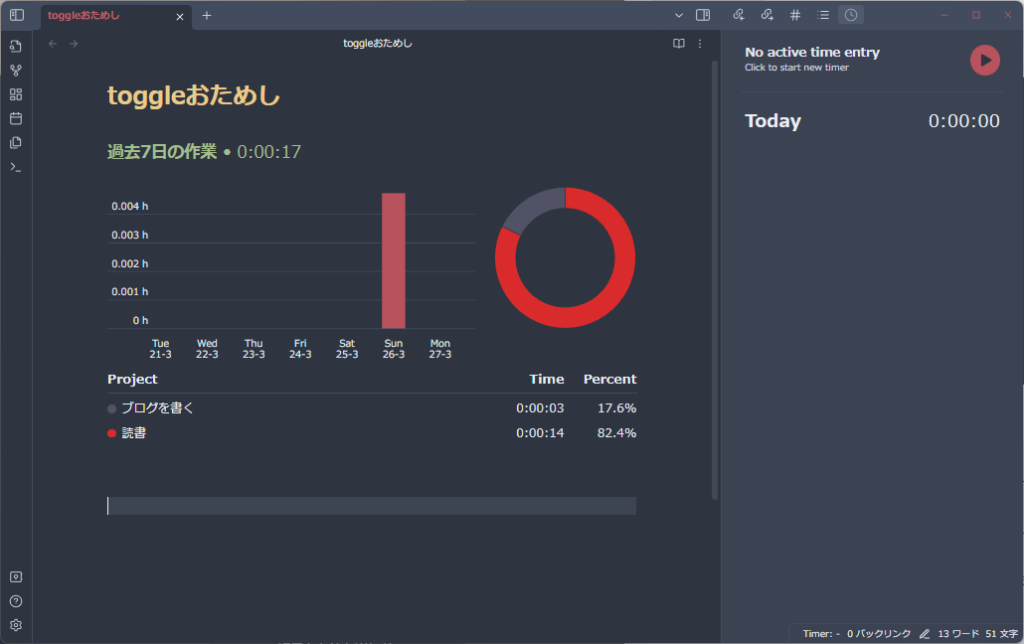
補足:テーマを変えたとき
だいたいのプラグインがそうですが、テーマを変えても(多くの場合は)いい感じに動くと思います。

Minimal

Things

Obsidian Nord
冒頭の繰り返しになりますが、TogglはWeb UIのカラースキーム変更がたしか有料(月額プランに入っている人のみ)なのですよね。こういうツールって、気に入った/統一された外観で利用できるのが非常に重要だと思っているので、Obsidianから具合よく使えるのはとてもうれしいです。




コメント
タイトルのIntegraion、tが抜けています!
検索順位下がるかなと思ったので指摘させていただきました
うわ~! ご指摘ありがとうございます!
ブログ開設後初めてのコメントなのでうれしいです! 修正しました!!